この記事は2019年6月2日に公開されたものですが、必要な文言等を追記・修正して2020年6月10日に再度公開しました。
ブログ開設より半月が経過した。
ようやく記事作成のリズムができてきて、流れ作業で投稿できるように。
今回は私がブログを書くときにどのような作業をしているかご紹介したい。
ご参考になれば幸いです。
もくじ
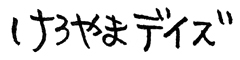
思いついたアイデアはその場で Google Keep へ
アイデアの整理に使っているのは同期型メモアプリのGoogle Keepだ。
思いついたアイデアはスマートフォンやノートPCからGoogle Keepに投げ込む。
後から検索できるようにキーワードを思いつく限り書き留めておき、ラベル(タグ)を付けて分類する。

キーワードに言葉を付け足していくうちにアイデアに枝や葉が出て広がってくる。
そのテーマについて人と話しているときに新しい考えが湧いてくる場合もある。
関連するニュースや引用部に使う語句の説明も集めておく。
Google Keepのラベルはとても便利だ。
1つのメモに複数のタグがつけられるので、「デジタル」「ブログ」「やってみた」など、記事のアイデアに含まれる要素をもれなく紐づけておくことができる。
記事を公開したあとはメモをアーカイブに移動しておく。
Evernoteでも同様の作業ができそうだ。
私はEvernoteをレシピ専用に使っているので、ブログ用のアイデアはGoogle Keepへ。
(2020/06/10 追記)
Google Keepの惜しい点は記事の数をカウントできないこと。
その他は便利に使っている。
気になったニュースの記事とキーワードをその場で入力しておいて記事作成をスタートすることが多い。
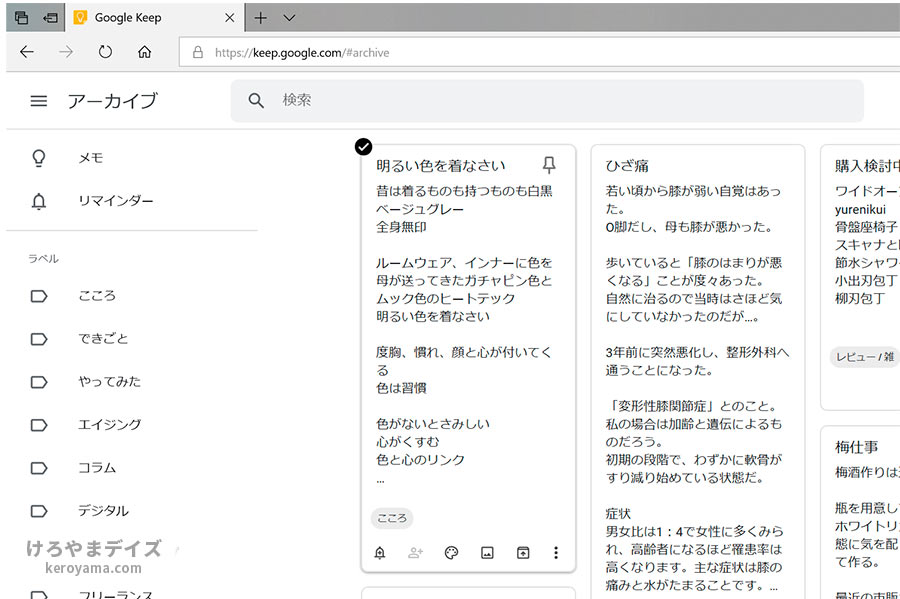
Excel の記事インデックスでサイト構成を管理
アイデアが増えてきて全体を把握できなくなってきたので、簡単な記事のインデックスをExcelで作った。

記事をテーマごとに3段階に分類し、テキストや写真の進行状況も管理できるようにした。
記事の数と構成が一目でわかるので全体像がつかみやすい。
次に何を投稿するか、インデックスを見ながらプランを練る。
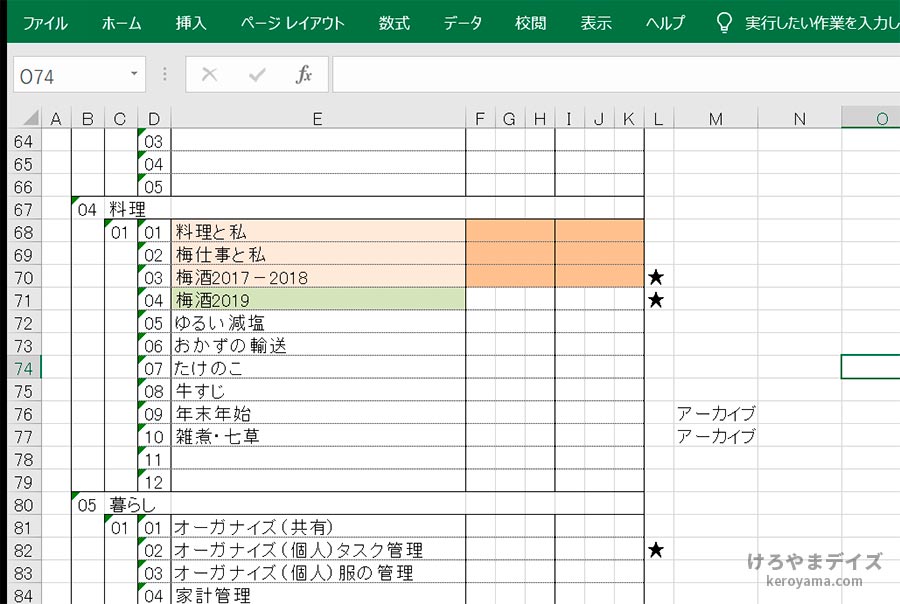
画像のファイル名の整理にインデックスの番号を使っていてそれもまた便利。
(2020/06/10 追記)
このリストは作っておいて本当に助かった。
「110101-google-keep-01.jpg」のように画像のファイル名の先頭にインデックスの通し番号を使っている。リライトで画像を追加するとき、この通し番号(110101)を検索すれば記事内の写真が全てヒットするので、同じようにファイル名をつけておけばいい。

サイト全体の構成のプランニングにも役に立っている。
同じテーマでどのような記事を展開していくか、リストを見ながら考えている。
全体をざっと俯瞰できるのも良い。
シンプルなエディタ Mery でテキスト入力
原稿作成にはフリーのテキストエディタ、Meryを使っている。
シンプルな見た目で考えることに集中でき、起動が早くて、文字カウントが簡単。

Google Keepで溜めたキーワードにランダムに肉をつけていく。
この時点ではまだきちんとした文章になっていない。
読んで気持ちのいいボリュームになるまで文章を増やし推敲していく。
私の場合は見出しをつけずに一気に読み切れる量の1,000字程度でまとめることが多い。
(2020/06/10 追記)
最新版のMeryには「Zenモード」という全画面に文字だけが表示される機能が追加された。
集中して文章を考えることができてとても良い。
黒がバックになったので目にも優しい。

文字数は次第に伸びてきたので最近はエッセイのような記事でも見出しをつけることが多い。
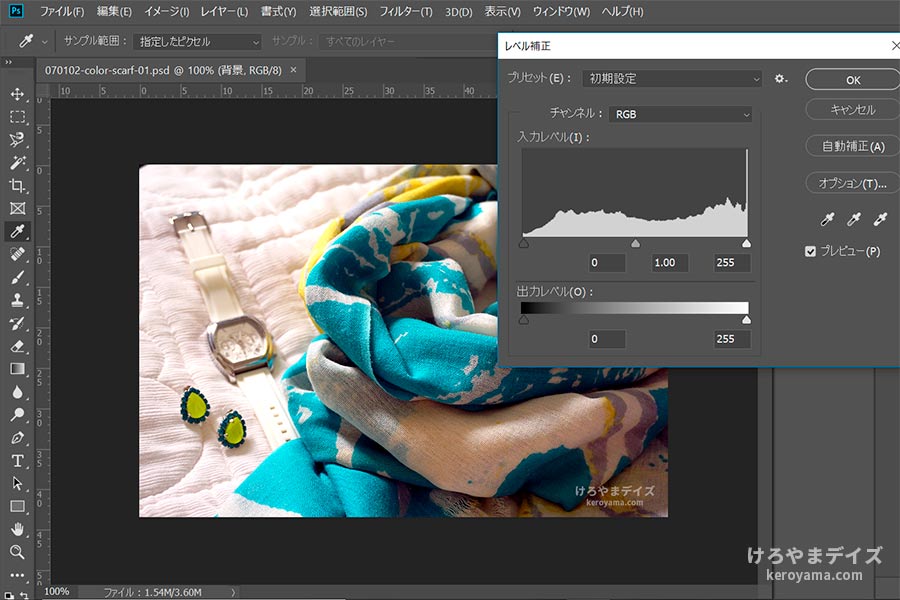
写真加工は Adobe Photoshop で簡単に
写真はもともと好きで、カメラでもよく撮るので自然にストックが溜まっていく。
むしろ多すぎて管理できないのが悩みだ。
ブログに使うのであればスマートフォンの写真でも十分。
Twitterに投稿した写真もよく使う。
ツイートした過去の写真を探すのに便利なのがTwitterの「from検索」。
from:keroyama_ ラベンダー
上記のコマンド(from:ユーザーID名)でキーワードを検索すると、私の投稿したラベンダーの記事がいくつかヒットする。「since:2019-10-1 until:2019-10-31」といった期間を区切った検索コマンドも併用することがある。
画像はPhotoshopで簡単な色補正やトリミングなどの軽い修正をし、ウォーターマーク(透かし)を入れて、80KBを目安にリサイズ。

ページ作成は WordPress で
用意した写真とテキストをまとめていく作業はノートPCで。
自宅でだったり、実家でだったり。
酒を飲みながらちまちまと進めていくので凡ミスだらけだが…。
ゆくゆくはデザインをカスタマイズしたいのでWordPressでサイトを作っている。
HTMLやCSSの勉強にもトライしたけれど、「こりゃダメだ」と早々にあきらめて、有料テーマのDIVERを思い切って購入。

(2020/06/10 追記)
「DIVER」は本当にスマートで気が利いている。
入力補助やショートコードも充実しているので、ほとんどCSSを使わず、DIVER内のカスタマイズだけで使っている。
バージョンアップも頻繁なので、どんどんパワーアップしていく。
サポートも親切で回答が早い。
では、1,000字を超えたのでこのあたりで。
またお会いしましょう。